行間指定プロパティ
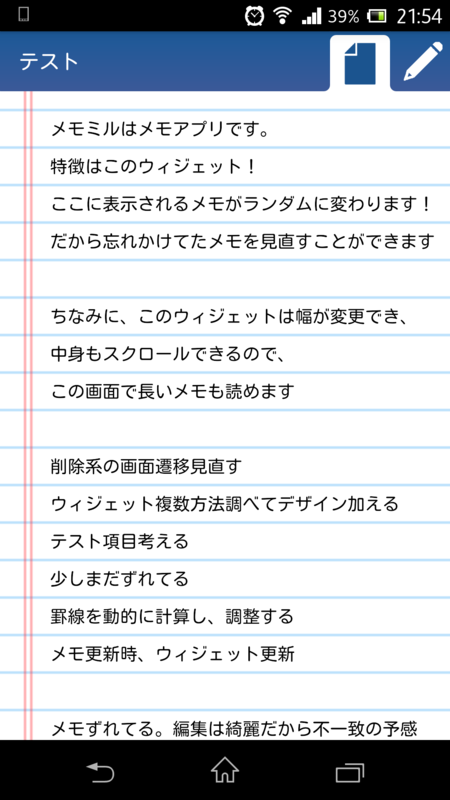
まずは見てください

綺麗にそろいました。
テキストの行間を指定するプロパティ等をいじって調整しました。
android:lineSpacingExtra="13.7dp"
いろいろなプロパティがあるのですね。
勉強になりました。
複数端末対応....
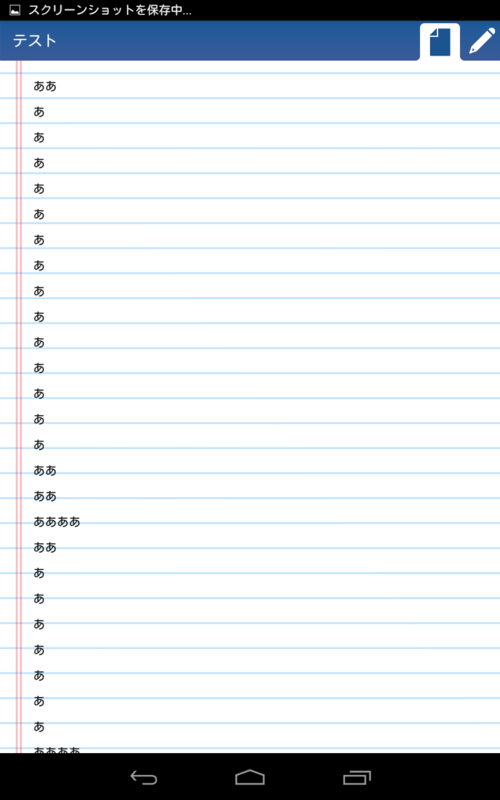
調子に乗ってNexsus7でも

あれ?ずれてますね.....
そうだ、先日のブログではdpとpxの話で統一しないと....
と思っていましたが、
画像は指定していないのでpx
行間はdpで指定してますね。
もう少し考えてみます。